Beatbox Audio
The only web-based app that will mix and master your beatbox tracks professionally with a click of a button.
- UI / UX Designer

Idea
Nowadays, AI tools have become a trend, with an increasing number of people using them to maximize productivity and focus less on mundane tasks. This trend has now extended to technical tasks, for our case, audio mixing.
Beatbox Audio is an AI tool designed to take your beatbox track and mix/master it in a manner similar to a professional audio engineer.
Inspiration
AI tools are meant to be user-friendly for people of all technical levels, and this was a key requirement for Beatbox Audio. Accessibility within seconds was a major factor in designing the website as well.
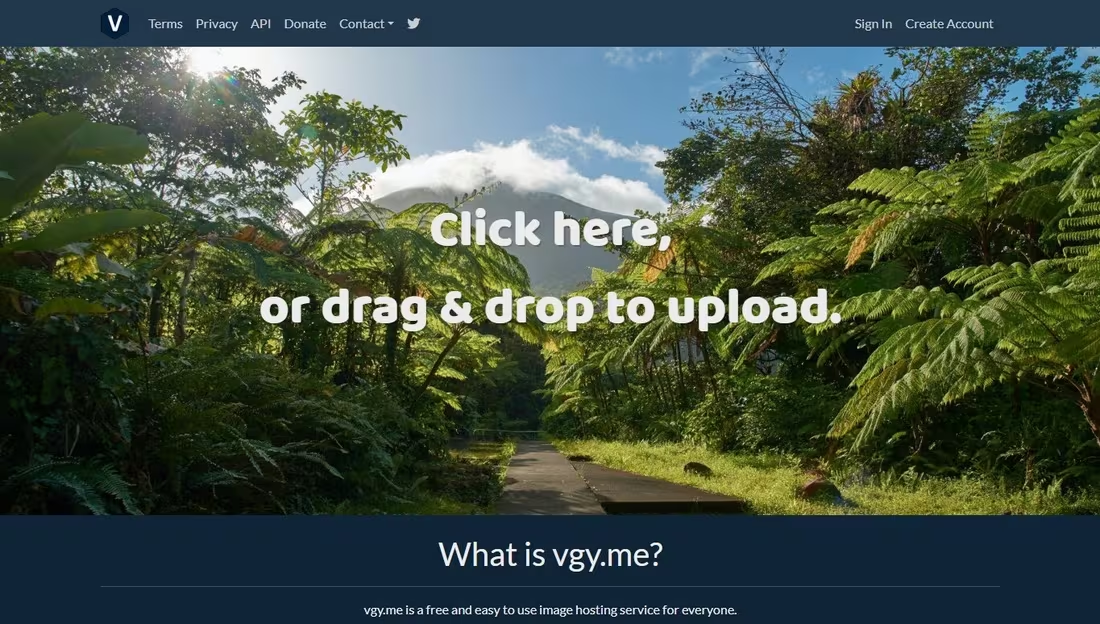
I drew inspiration from vgy.me (an image hosting website) because it aligned well with the criteria. The first thing you see on the page is an upload modal, with everything else being secondary. Simply drag and drop your files, and you're good to go.


However, this approach didn't prevent them from providing information about the website, as first-time visitors need to understand its purpose!
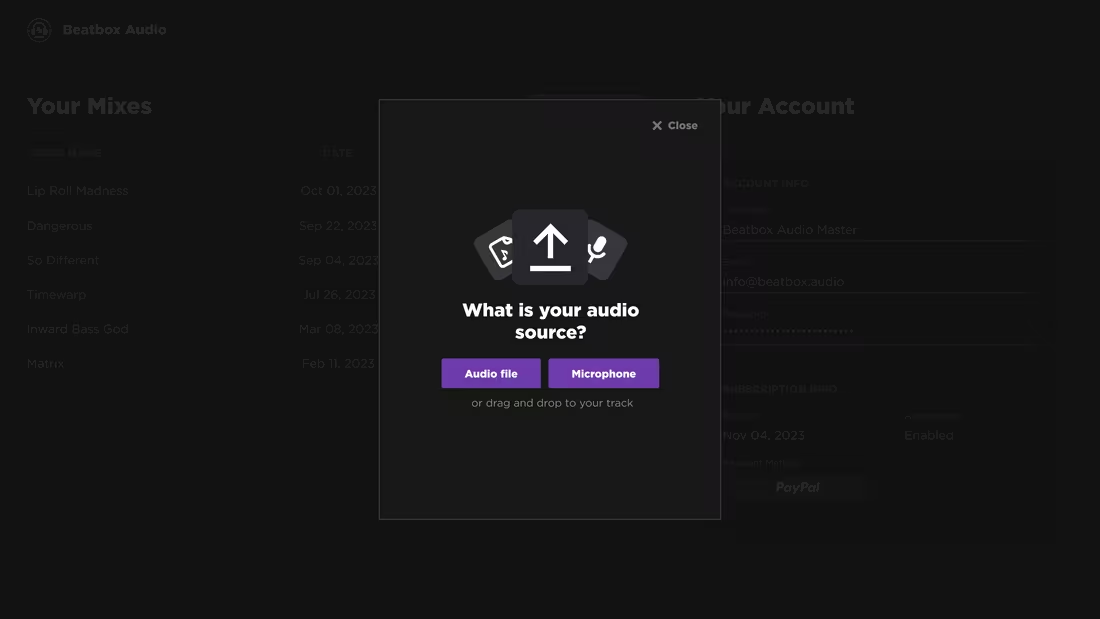
Upload Modal
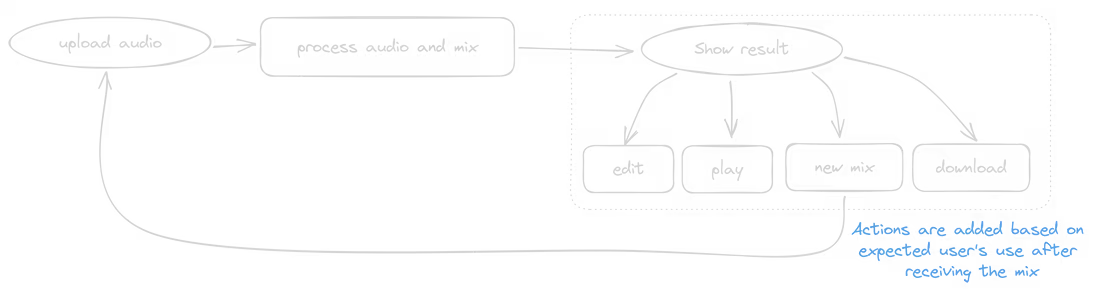
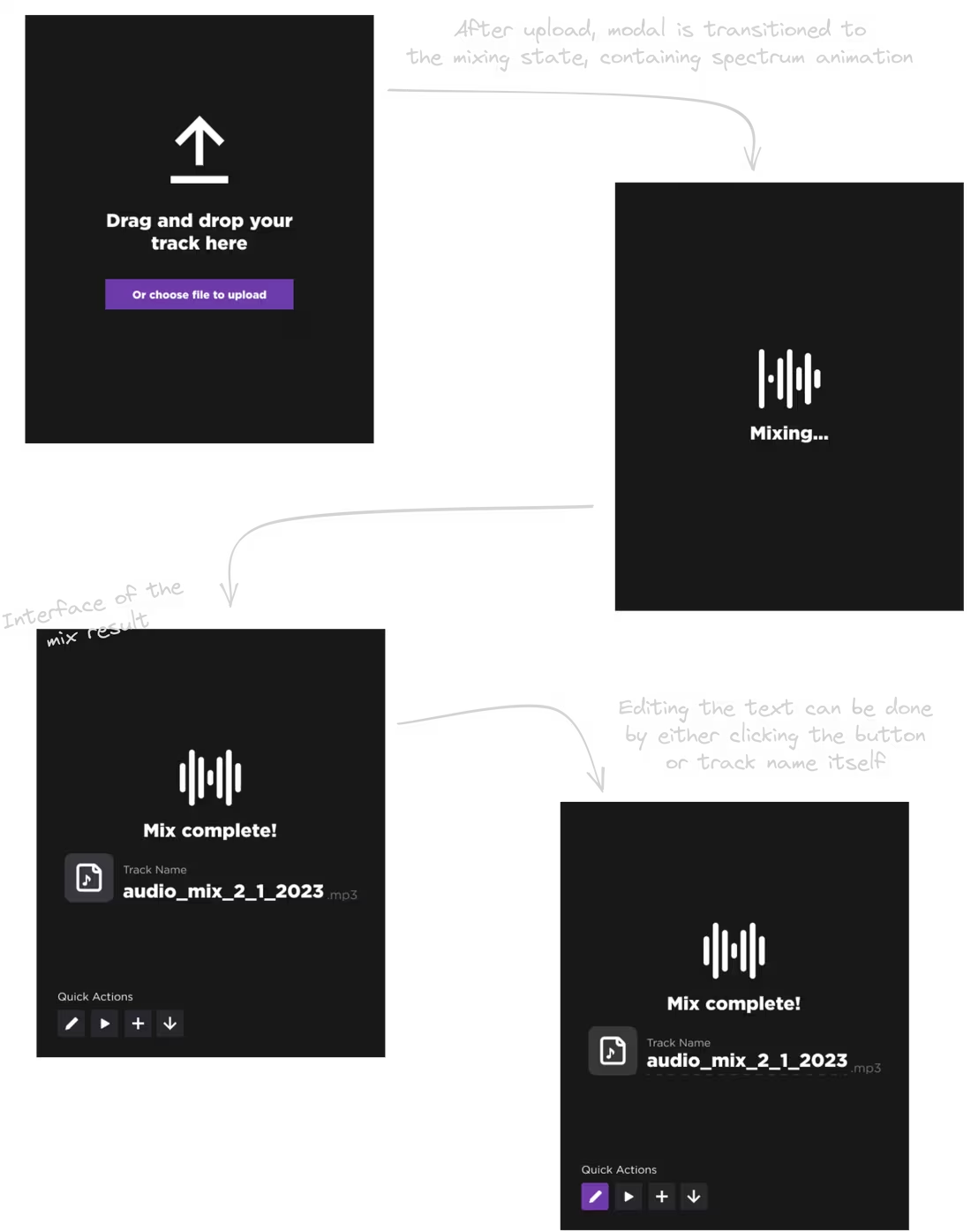
I started by working on the upload modal workflow because it was the central component of the website and would determine the user interactions.


Upon completing the beatbox mix, the user would have several actions to use within the modal. These actions were added to enable them to perform tasks that are typically done outside of the page.


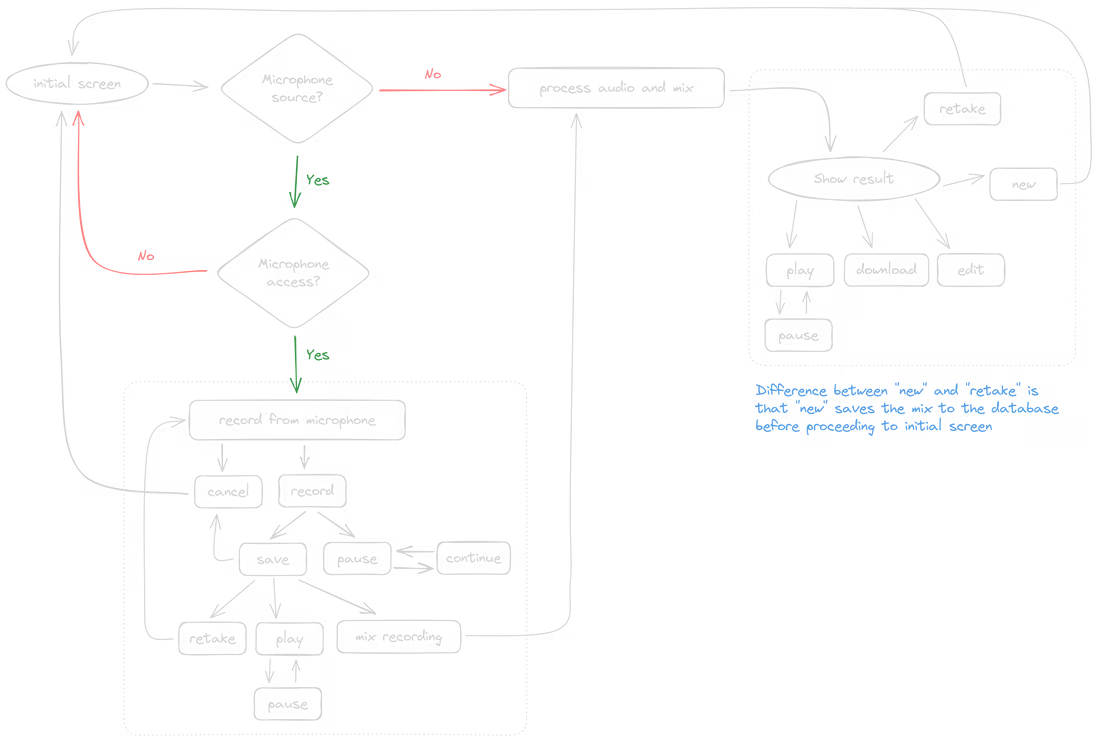
After presenting the initial flow and design, it was decided to add the ability to directly input audio from the microphone. Why? This eliminated the need for users to use a separate recording app, save the file, and then upload it.


This enhancement helped users record audio directly on the website and start working with it instantly. As a result, the flow became more extensive (and better!).
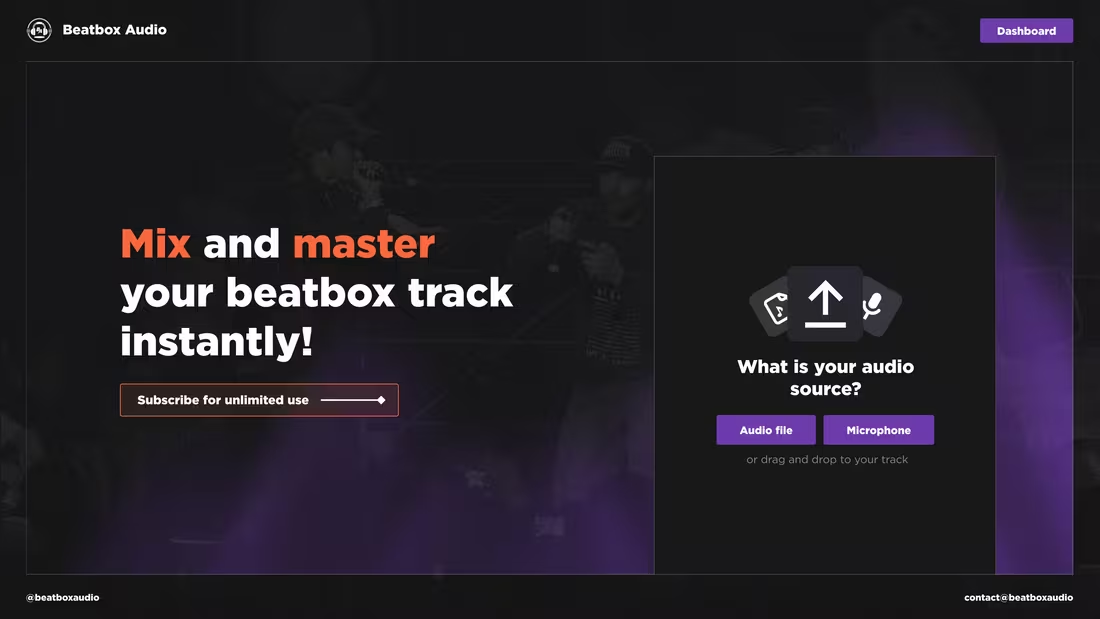
Landing Page
Since the modal was completed, it was time to design the landing page around it. The requirements were simple: provide easy access to the website with minimal effort while also providing the user with the necessary information. This resulted in the following:




The page worked perfectly with the upload modal, as it was user-friendly and also optimized for mobile devices. Additionally, a subtle background glow animation was added to enhance the overall depth of the website.
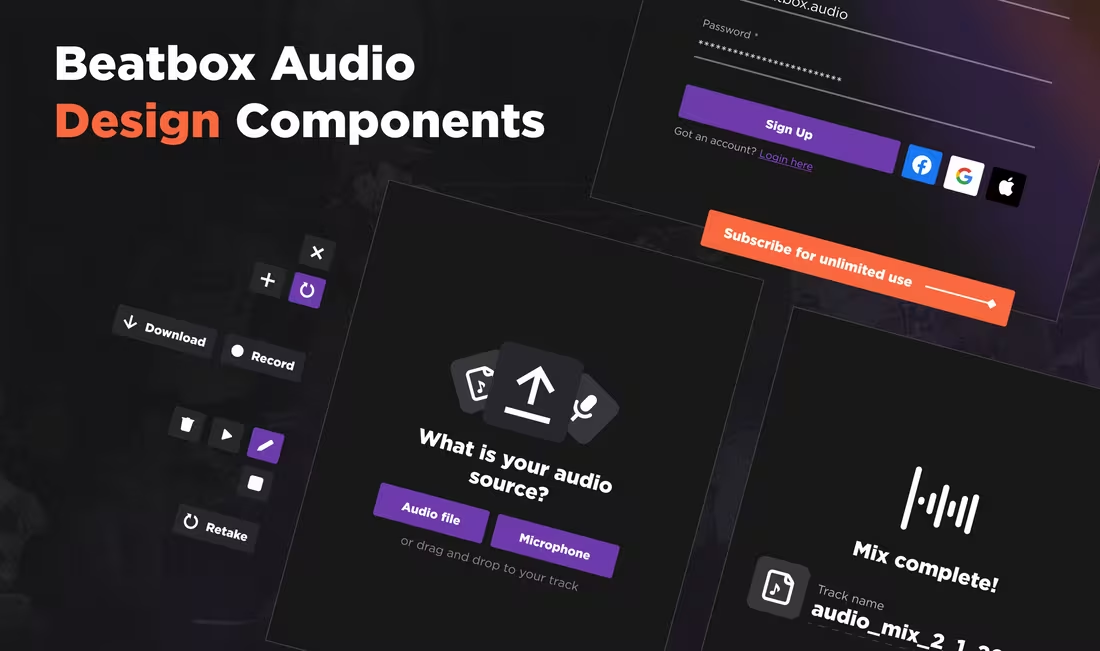
Creating Components
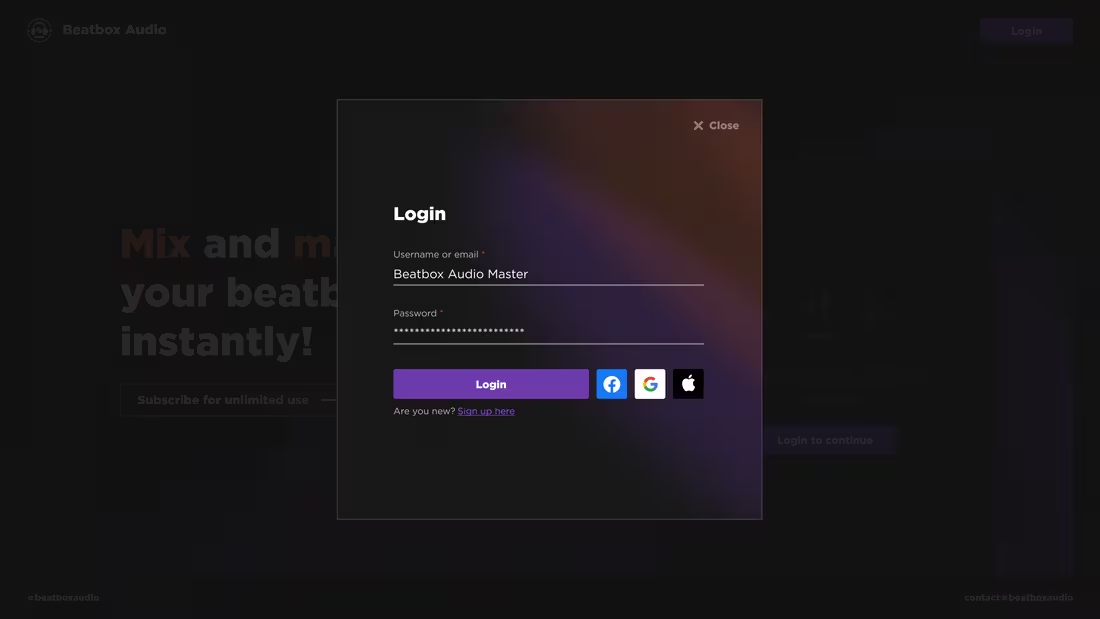
Based on the feedback, the glow effect was well-liked and was added to the login dialog. The purple and orange colors were also favored because they added more vibrance compared to the black and purple combination alone.


The list of components was created and iterated after finishing the upload modal and landing page. This was a deliberate sequence aimed at determining the desired level of simplicity for the page.
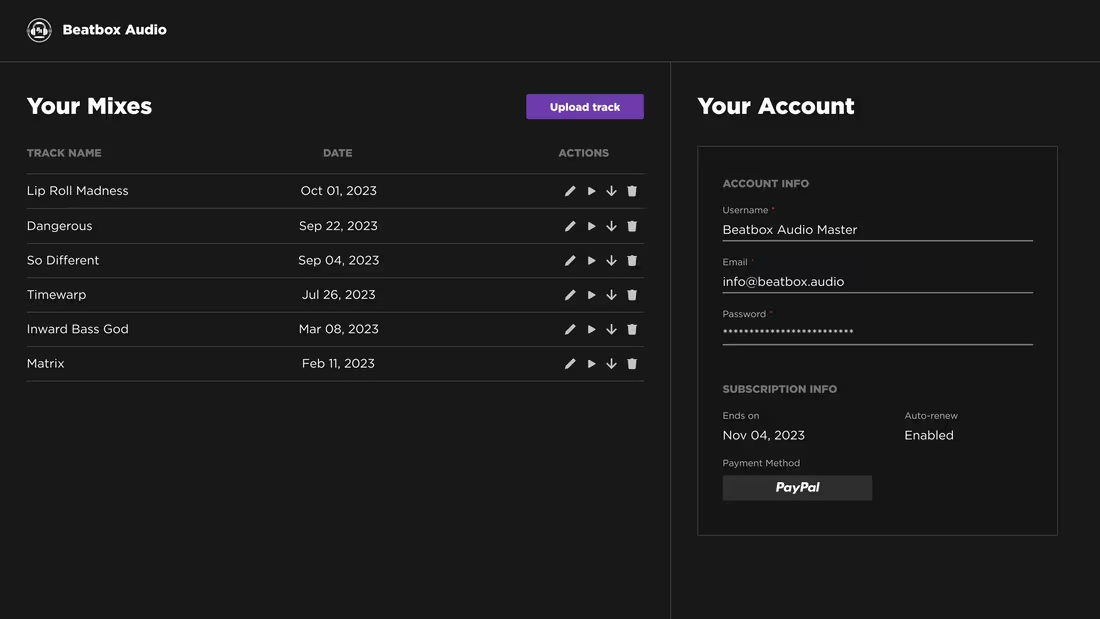
Dashboard Page
Users who were logged in had access to additional options, which were similar to the ones found on the landing page. However, these options were more organized in comparison. The dashboard included features such as upload history, account details, and subscription management.
To maintain the simple approach, we aimed to create a one-page dashboard rather than incorporating a sidebar or multiple pages. This condensed design presents all the necessary information in a single, user-friendly interface.




Conclusion
Overall, Beatbox Audio strives to be a user-friendly AI tool for audio mixing and mastering, catering to users of all technical levels. The design and functionality of the website were carefully crafted to provide a seamless and efficient experience for beatbox artists.